Ever wondered how websites like Gmail or Netflix load so smoothly? Welcome to the exciting world of single-page applications (SPAs) – a game-changer for web experiences. Unlike traditional sites, SPAs keep things fast and seamless by loading content dynamically instead of reloading entire pages. They don’t just look sleek; they’re designed to feel intuitive and make online interactions almost effortless. Let’s dive in to explore how SPAs work, why they’re amazing, and how they can benefit your business.
What Exactly Is a Single-Page Application (SPA)?
A single-page application (SPA) is like the sprinter of websites – it loads just one page and dynamically updates content as you interact. Instead of loading a new page every time, SPAs work behind the scenes to fetch data and keep everything feeling smooth.
Key Abbreviations to Know:
- SPA: Loads one page, updates dynamically, and ensures a smooth user journey without full page reloads.
- MPA: The traditional method where every click leads to a new page load. It’s reliable but slower.
- PWA: A hybrid of websites and apps, offering features like offline access and home screen shortcuts.
SPAs are popular for their efficiency, scalability, and modern vibe. Think Google Maps or PayPal – they’re all SPAs!
Single-Page vs Multi-Page Applications: Which One Fits?
When building a website, one big question pops up: single-page or multi-page application? Each option has unique perks and challenges. SPAs keep things smooth and fast, making them perfect for modern, interactive experiences. On the other hand, MPAs handle content-heavy sites like e-commerce platforms with ease. But don’t worry; choosing the right fit isn’t as daunting as it seems. Let’s break down how these two approaches stack up so you can decide what works best for your goals.
SPAs: Perfect for fast, interactive websites. They’re ideal for dynamic experiences like dashboards, email platforms, and streaming services.
MPAs: Better for content-heavy sites like blogs or e-commerce stores. They reload pages but handle vast data seamlessly.
MPAs follow a traditional approach where each user action triggers a full page reload. While reliable, they often feel slower compared to SPAs.
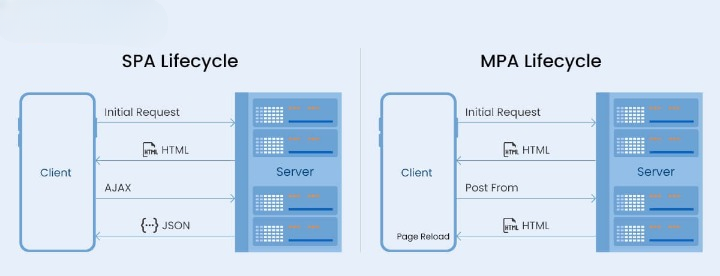
General Overview of SPA Lifecycle
- SPAs differ from MPAs in how they handle user interactions and server communication.
- MPAs reload entire pages for new information, while SPAs dynamically update the current page.
- The repeated loading in MPAs can impact user experience and responsiveness.
Lifecycle Phases of an SPA
- Initialization: Loading the initial HTML and necessary JavaScript files.
- Routing: Updating views dynamically in response to URL changes.
- Data Fetching: Using AJAX to get server data.
- Rendering: Updating the DOM with fetched data.
- User Interaction: Handling user-triggered events like clicks or form submissions.
- State Management: Maintaining data and user interaction state.
- Component Lifecycle: Managing creation, updates, and unmounting of components.
- Error Handling: Providing feedback for issues.
- Performance Optimization: Techniques like lazy loading and caching to improve speed.
SEO: Ensuring search engine visibility with server-side rendering or pre-rendering.

How SPAs Work: A Peek Behind the Curtain
Ever wondered what makes SPAs so snappy and efficient? It’s all about their clever lifecycle and seamless operation. Unlike traditional websites, SPAs load once and then dynamically update as you interact with them. This approach minimizes page reloads, making your browsing experience feel smooth and uninterrupted. Let’s take a quick peek at how SPAs work their magic!
SPAs follow a simple yet efficient lifecycle. Here’s how they operate:
- Initial Load: The SPA loads the basic structure – headers, footers, and key templates – all at once.
- Dynamic Updates: Instead of reloading the whole page, SPAs fetch only the needed data.
- Rendering Magic: The app dynamically updates the page, leaving unchanged elements intact.
- Seamless Interaction: User actions, like clicking or filtering, fetch fresh data without disrupting the overall experience.
This process reduces load times and delivers a snappy, smooth user experience.
The Many Perks of SPAs
SPAs bring a ton of perks to the table, making them a favorite for modern web development. They’re incredibly fast because they load content dynamically without refreshing the whole page. This speed creates a smooth, app-like feel that keeps users engaged. Plus, they reduce server load by handling much of the processing on the client side. Developers love SPAs for their flexibility and easy integration with modern frameworks. With all these advantages, it’s no wonder SPAs are redefining user experiences!
1. Exceptional Speed and User Experience
SPAs load most resources upfront, ensuring quick interactions. Unlike traditional sites, they don’t make users wait for page reloads.
- Faster Interactions: Minimal delays mean users stay engaged.
- Seamless Navigation: Switching views feels natural, almost like using a native app.
2. Developer-Friendly Approach
SPAs allow developers to focus on efficient, reusable components. Backend and frontend teams can work independently, streamlining the development process.
- Time-Saving: Developers can reuse code for web and mobile apps.
- Collaboration-Ready: Backend teams handle APIs, while frontend teams focus on user experience.
3. Eco-Friendly and Accessible
SPAs are lightweight, reducing server strain and energy use. Their caching abilities ensure users can interact offline or with poor connections.
- Energy Efficient: They consume fewer resources.
Works Anywhere: Whether it’s a phone, tablet, or desktop, SPAs deliver a consistent experience.

Optimising SPAs for SEO: The Challenge
SEO and SPAs often don’t play nicely together, but don’t worry – there are ways to bridge the gap effectively. SPAs rely heavily on JavaScript to load content dynamically, which can confuse search engines that struggle to crawl and index such pages. As a result, important pages or data might not show up in search results, impacting visibility. This SEO challenge makes it vital to adopt strategies that balance SPA benefits with proper search engine optimization.
One effective technique is server-side rendering (SSR), which generates HTML content on the server before sending it to the browser. SSR ensures search engines get a fully rendered page, improving your chances of ranking well. Alternatively, pre-rendering works by creating static HTML snapshots of your pages, which search engines can easily crawl. While SSR is great for real-time content, pre-rendering suits websites where updates aren’t constant.
Moreover, don’t forget structured data! Adding schema markup helps search engines understand your content better, even if it’s dynamic. Using a robust sitemap also aids search engines in finding all the necessary pages within your SPA. The SEO performance might be significantly impacted by these minor changes.
Lazy loading content should be handled carefully. It’s best to ensure essential elements are loaded upfront, so search engines don’t miss them. Tools like Google’s Search Console can help you test how your SPA performs in search engine crawling. You can identify and fix indexing issues quickly with this feedback.
Transitioning to modern frameworks like Next.js or Nuxt.js, which have built-in SSR capabilities, simplifies the process of optimizing your SPA for SEO. These frameworks ensure your site remains fast while also being search-engine-friendly. By balancing user experience with SEO best practices, you can enjoy the perks of an SPA without compromising search rankings.
Understanding SPA Architecture and Rendering Methods
The architecture of a single-page application (SPA) is quite simple yet efficient. It often combines client-side frameworks like React.js, Angular, or Vue.js with server-side technologies such as Node.js. Depending on your requirements, SPAs can use one of three primary rendering methods.
1. Client-Side Rendering (CSR): A Lightweight Start
In CSR, the browser initially requests a basic HTML file from the server, which contains links to essential styles and JavaScript. Once loaded, JavaScript takes over, fetching the required data and updating the page dynamically.
- How It Works: The user first sees a blank page or a loading animation. JavaScript then renders content by updating the DOM.
- When to Use: CSR is ideal for straightforward websites or platforms expecting high traffic since it minimizes server requests.
- Limitations: While efficient for server communication, CSR may slow down on the user’s end due to heavy client-side processing. Also, its default Open Graph (OG) tags can limit effective social sharing.
2. Server-Side Rendering (SSR): Quick Start for Users
SSR takes a different approach by preparing the page on the server before sending it to the browser. The user receives a complete HTML file immediately, which boosts the perceived speed.
- How It Works: The server processes the request, fetches data, generates HTML, and sends it to the browser. JavaScript then enhances interactivity.
- Why Choose SSR: It delivers a fast initial load, reduces the strain on users’ devices, and creates a balanced experience.
- Best For: Websites prioritizing speed and SEO but with moderate dynamic content needs.
3. Static Site Generators (SSG): Pre-Rendered Simplicity
SSG pre-builds the entire website into static HTML files. These files are stored on the server and quickly served to the browser upon request.
- How It Works: The user receives a fully rendered page immediately. Additional data or updates are fetched dynamically when necessary.
- Strengths: Pre-generated pages ensure lightning-fast load times, making SSG perfect for content-heavy but static websites.
- Considerations: It’s less suitable for frequently updated content, as pre-generation limits real-time flexibility.
Choosing the Right Option
Understanding the differences between CSR, SSR, and SSG helps you select the best approach for your SPA. Whether you need speed, dynamic updates, or SEO-friendly architecture, each method offers unique strengths to align with your goals.

Popular Frameworks for Building SPAs
When building a single-page application (SPA), picking the right framework is key to ensuring smooth performance and scalability. Let’s take a look at three popular frameworks: Angular, React, and Vue. Each has its own unique strengths and is trusted by major companies for creating fast, dynamic web applications. Whether you’re looking for comprehensive features, flexibility, or simplicity, these frameworks have you covered. Let’s dive into what makes them stand out.
1. Angular: A Powerhouse for Complex Applications
Overview: Angular is a robust framework ideal for building sophisticated SPAs with complex features.
Pros:
- Backed by a strong development team.
- Modular web design for scalable applications.
- Comes with built-in tools and comprehensive features.
Notable Users: Google (Gmail, Drive) and Wix leverage Angular for their dynamic platforms.
2. React: The Flexible UI Library
Overview: React is a lightweight library designed for crafting reusable user interface components.
Pros:
- Highly flexible and efficient.
- Easily integrates with other libraries or frameworks.
- Supports rapid development with its component-based approach.
Notable Users: Facebook, Instagram, WhatsApp, and Uber use React to deliver seamless user experiences.
3. Vue: A Simple Yet Powerful Framework
Overview: Vue is a progressive framework renowned for its simplicity and ease of use.
Pros:
- Lightweight and beginner-friendly.
- Offers flexibility for gradual integration into existing projects.
- Maintains excellent performance without overloading the developer.
Notable Users: GitLab, Baidu, and Alibaba have adopted Vue for its balance of simplicity and power.
Is a Single-Page Application Right for Your Business?
Single-page applications are the future of the web, offering speed, efficiency, and user satisfaction. SPAs shine in environments that demand speed, interactivity, and efficiency. However, they may not always suit content-heavy platforms like blogs or massive e-commerce sites.
At MindBees, we help businesses make informed decisions about their web development needs. Whether it’s an SPA or a traditional multi-page setup, our experts are ready to guide you.
Ready to Elevate Your Web Game? If you’re ready to explore how an SPA can transform your business, let’s chat. At MindBees, we don’t just build websites; we craft experiences that make users stick around.